各種設定・操作方法
[fitCLUSTA] 活用ガイド(フォームメールの設定)
フォームメールは、HTMLフォームから入力された項目を指定したメールアドレスへ送信するCGIです。コメント項目や入力欄など、フォームの内容は任意にカスタマイズが可能です。
設置方法
Control Panel(標準CGI管理ページ)からのインストール

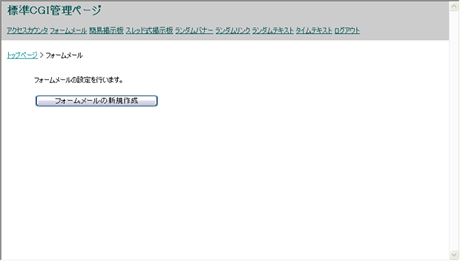
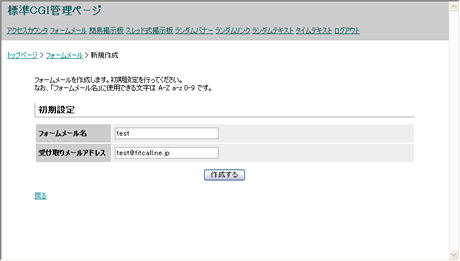
1. 標準CGI管理ページから「フォームメールの新規作成」ボタンを押下して次の画面に進んでください。

2. 初期設定画面で、フォームメール名と受け取りメールアドレスを入力し、「作成する」ボタンを押下してください。
フォームメール名
ファイル名の一部として使用されるため半角英数にて表記します(ここでは"test"と入力したものとします)。
受け取りメールアドレス
フォーム投稿時に送信されるメールアドレスになります。管理者のメールアドレスを指定するのが一般的です。
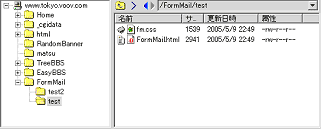
これで必要最低限のセットアップは完了です。特にフォームを編集する必要がなければ、この時点で下記URLより使用することができます。
http://www.yourdomain.com/FormMail/test/FormMail.html
フォーム(HTML,CSS)の編集

/FormMail/test/FormMail.html
/FormMail/test/default.css
(フォームメール名称を「test」とした場合)
HTMLファイルの編集
FormMail.htmlには、メールフォームをカスタマイズするための「初期設定」項目があります。「value="....."」の部分を変更する事によってカスタマイズを行います。
フォームに関する設定
<!-- フォームに関する設定 (フォーム名:別名:必須入力) --> <input type="hidden" name="_label_" value="name:名前:required"> <input type="hidden" name="_label_" value="zip:郵便番号"> <input type="hidden" name="_label_" value="address:住所"> <input type="hidden" name="_label_" value="tel:電話番号"> <input type="hidden" name="_label_" value="email:メールアドレス:required"> <input type="hidden" name="_label_" value="homepage:ホームページ"> <input type="hidden" name="_label_" value="comment:メッセージ">
name="_label_"とし、valueの値を"name:名前"のように指定することで、フォームメールの項目を追加することができます。項目の並び順についても、ここで設定した順番通りフォームメールに反映されます。また、"name:名前:required"のように:requiredを付加することで、必須項目として指定することができます。必須項目とした項目を入力することなく、ユーザが送信しようとしてもエラーとなります。なお、emailに関してはラベル名を変更せずにそのままご使用ください(メールアドレスをチェックしています)。
確認画面の設定
<input type="hidden" name="_conf_enable_" value="1"> 確認画面を使用するかどうかの設定です。確認画面を使用する場合はvalueを"1"に。 確認画面を使用せずに、完了画面を表示したい場合はvalueを"0"として指定してください。 <input type="hidden" name="_conf_title_" value="内容確認"> <input type="hidden" name="_conf_msg_head_" value="下記の内容で、送信します。"> <input type="hidden" name="_conf_msg_foot_" value="ご確認の上、「送信」ボタンを押してください。"> <input type="hidden" name="_conf_submit_" value="送信"> 確認画面でのメッセージを指定します。
完了画面の設定
<input type="hidden" name="_comp_title_" value="送信完了"> <input type="hidden" name="_comp_msg_head_" value="下記の内容で、送信しました。"> <input type="hidden" name="_comp_msg_foot_" value="ありがとうございました。"> <input type="hidden" name="_comp_return_text_" value="ホームページへ戻る"> 完了画面での各メッセージを指定します。
完了画面の設定
<input type="hidden" name="_comp_return_url_" value="/index.html"> 戻り先のURLを指定します。
CSSファイルの編集
default.cssの変更はフォーム(HTML)だけでなく、確認画面・完了画面にも反映されます。
フォームに関する設定
/* ------ ページ全体 ------ */
body {
background-color: #ffffff; /* 背景色 */
}
ページ全体の背景色を指定します。文字色は16進数にて指定します。
/* ------ タイトル ------ */
.title {
color: #000000; /* 文字色 */
text-align: left; /* 配置 */
}
タイトルの文字色と配置を指定します。
/* ------ メッセージ ------ */
.msg_head {
color: #000000; /* 文字色 */
text-align: left; /* 配置 */
}
.msg_foot {
color: #000000; /* 文字色 */
text-align: center; /* 配置 */
}
メッセージヘッダ、及びメッセージフッタの文字色と配置を指定します。
/* ------ テーブル ------ */
table {
border-style: none;
width: 80%;
margin: 20px 10%;
}
table th {
background-color: #cccccc; /* 背景色 */
color: #000000; /* 文字色 */
text-align: left; /* 配置 */
border-style: none;
white-space: nowrap;
padding: 5px;
}
table td {
background-color: #eeeeee; /* 背景色 */
color: #000000; /* 文字色 */
text-align: left; /* 配置 */
border-style: none;
white-space: nowrap;
padding: 5px;
}
フォームメールの項目を表示するためのテーブルの指定です。背景色、文字色、配置、ボーダーなどが指定できます。
/* ------ ボタン ------ */
.submit {
text-align: center; /* 配置 */
}
ボタン(送信ボタンなど)の配置を指定します。left, right, center などが指定できます。
ホスティングサービス
- [ fitAirサーバ ] メールボックス作成方法2016:07:14:12:04:55
- [fitCLUSTA-SP] 活用ガイド(iPhone メールの設定)2013:04:08:13:21:49
- [fitCLUSTA-SP] 活用ガイド(FFFTPの設定)2012:11:07:16:24:01
- [fitCLUSTA-SP] 活用ガイド(Machintosh:Mailの設定)2012:11:01:19:01:46
- [fitCLUSTA-SP] 活用ガイド(Windows:Windows Live Mailの設定)2012:11:01:15:19:43