各種設定・操作方法
[fitCLUSTA] ユーザーズガイド(MobileWeb:コンテンツ管理)
新着情報の投稿

新着情報の投稿ができます。新着情報公開日から約1週間「new」マークがモバイルサイト上に自動的に掲載されます。
- 公開日時
入力した日時に自動的に公開されるので、情報公開日前にページを作成しておくことができます。すぐ表示させたい場合は入力をせずそのままほかの項目を入力して登録します。 - タイトル
トップページに表示される新着情報のタイトルを入力します。 - 記事本文
トップページに表示されたタイトルをクリックすると表示される新着情報の内容を入力します。 記事本文には絵文字を使うことができます。 [絵文字パレット]から使いたい絵文字を選択します。 キャリアごとに表示される絵文字が異なりますのでプレビューでご確認ください。 また、URLを入力した場合には自動的にリンクとして表示されます。 - 公開設定
新着情報を下書きで保存したい場合は非公開を選択してください。 非公開を選択されますと公開日時を過ぎても表示されません。 非公開で登録した情報を公開する場合は【コンテンツ管理】>【新着情報の編集・削除】から変更します。
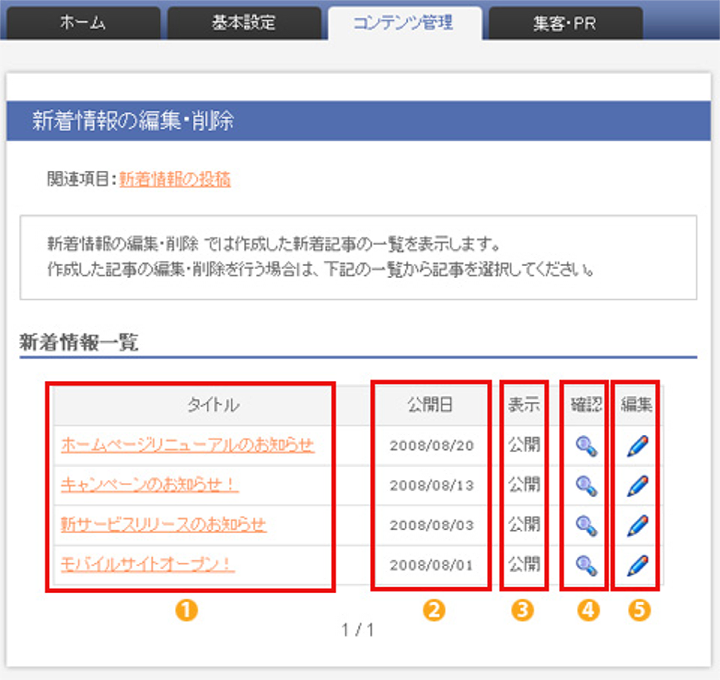
新着情報の編集・削除

今までに作成した新着情報の管理ができます。
- タイトル
モバイルサイトトップページに表示されているタイトルの一覧です。 クリックすると投稿時と同じ画面に遷移し、内容を編集することができます。 - 公開日
新着情報を公開した年月日を表示しています。 - 表示
現在の公開状態を表示しています。 - 確認
アイコンをクリックすると右側のプレビューに記事本文のページを表示します。 - 編集
アイコンをクリックすると投稿時と同じ画面に遷移し、内容を編集することができます。
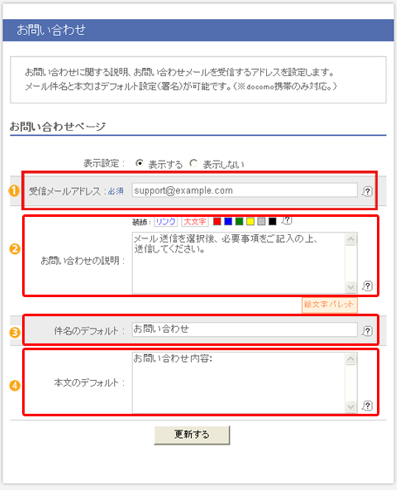
お問い合わせ

お問い合わせページを作成します。
作成する場合は表示するにチェックをすると入力する項目が表示されますので必要な項目を記入し【更新する】をクリックします。
- 受信メールアドレス
お問い合わせメールを受信するメールアドレスを入力します。 - お問い合わせフォームの説明
お問い合わせページに表示する説明文を入力します。 未記入の場合は表示されません。 説明には絵文字を使うことができます。 [絵文字パレット]から使いたい絵文字を選択します。 - 件名のデフォルト
メールのタイトルを指定します。docomo携帯のみ対応していますが、機種によっては表示されない場合があります。 - 本文のデフォルト
本文にあらかじめお問い合わせの際に明記してほしい項目などを入力しておくと便利です。 機種によっては表示されない場合があります。
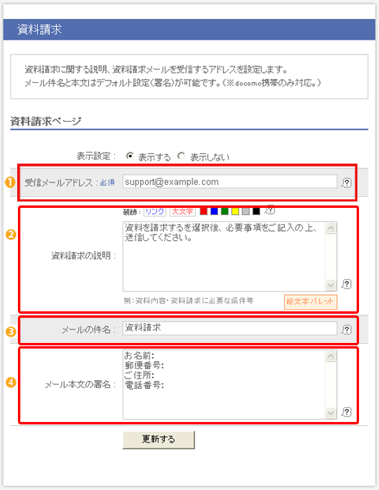
資料請求

資料請求ページを作成します。作成する場合は表示するにチェックをすると入力する項目が表示されますので必要な項目を記入し【更新する】をクリックします。
- 資料請求の説明
資料内容・資料請求に必要な条件等の説明文を入力します。 未記入の場合は表示されません。 説明には絵文字を使うことができます。 [絵文字パレット]から使いたい絵文字を選択します。 キャリアごとに表示される絵文字が異なりますのでプレビューでご確認ください - 受信メールアドレス
資料請求依頼を受信するメールアドレスを入力します。 - メールの件名
メールのタイトルを指定します。機種によっては表示されない場合があります。 - メール本文の署名
本文にあらかじめお問い合わせの際に明記してほしい項目などを入力しておくと便利です。 機種によっては表示されない場合があります。
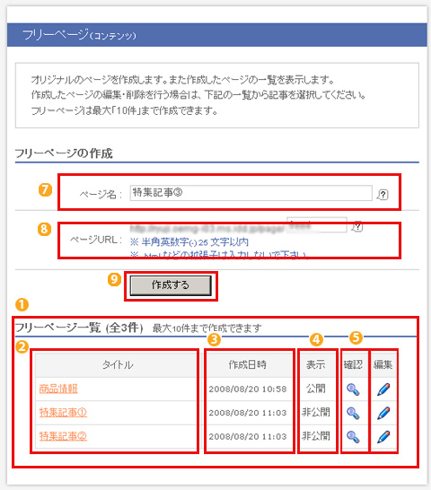
フリーページ

- フリーページ一覧
今までに作成したフリーページの管理ができます。 - タイトル
作成したフリーページのタイトルの一覧です。クリックすると作成時と同じ画面に遷移し、内容を編集することができます。 - 作成日時
フリーページを作成した年月日を表示しています。 - 表示
現在の公開状態を表示しています。 - 確認
アイコンをクリックすると右側のプレビューにページを表示します。 - 編集
アイコンをクリックすると作成時と同じ画面に遷移し、内容を編集することができます。 - ページ名
作成するページのページ名を入力します。 - ページURL
作成するページのURLを半角英数字(-)25文字以内で指定します。拡張子の入力はしないで下さい。 - 【作成する】
【作成する】をクリックすると下記の画面に遷移します。

ページの基本設定
- ページ名・ページURL
先ほど入力したものが表示されています。 - 公開設定
公開する場合はプルダウンを公開にあわせて【更新】をクリックします。 - このページを削除する
ページそのものを削除したいときはここをクリックすると確認画面が出ますので【削除する】をクリックします。 - ページ構成
ページにタイトル、説明文、画像を追加することができます。 プルダウンで追加したい項目を選択すると、下に入力フォームが表示されるので入力して【追加する】をクリックします。繰り返し項目を追加することができます。 追加されたものが下に表示されますので削除したい場合は削除したい項目の右側の×ボタンをクリックします。 確認画面が出ますのでよろしければ【OK】をクリックします。 また、URLを入力した場合には自動的にリンクとして表示されます。
求人ページ
求人ページの作成をします。
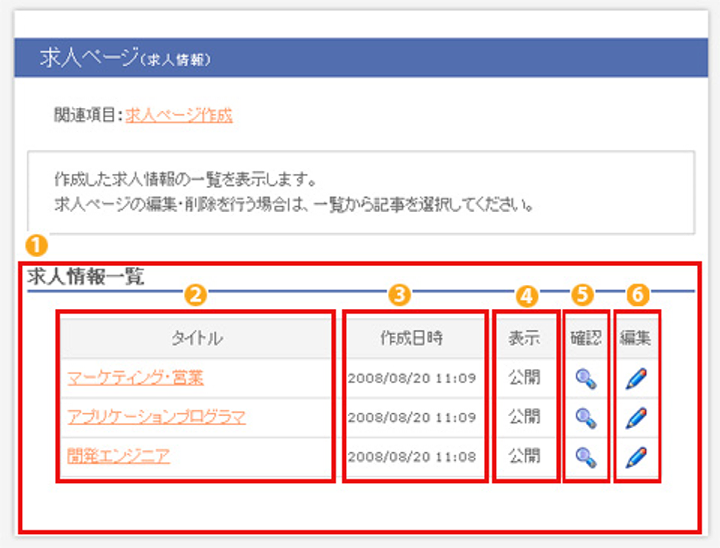
- 求人情報一覧
今までに作成した求人情報の管理ができます。 - タイトル
作成した求人情報のページのタイトル一覧です。 クリックすると作成時と同じ画面に遷移し、内容を編集することができます。 - 作成日時
求人情報ページを作成した年月日を表示しています。 - 表示
現在の公開状態を表示しています。 - 確認
アイコンをクリックすると右側のプレビューにページを表示します。 - 編集
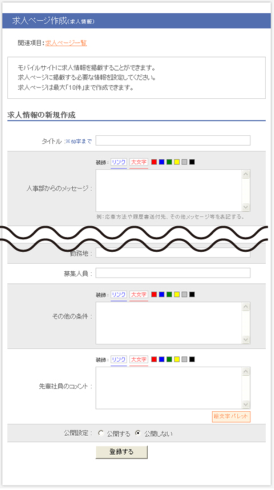
アイコンをクリックすると作成時と同じ画面に遷移し、内容を編集することができます。 - 関連項目:求人ページ作成
求人ページ作成をクリックすると下記の画面に遷移します。

必要な項目に入力後、公開設定を【公開する】にチェックをして【登録する】をクリックします。下書きのまま保存する場合は非公開にして登録をします。
ホスティングサービス
- [ fitAirサーバ ] メールボックス作成方法2016:07:14:12:04:55
- [fitCLUSTA-SP] 活用ガイド(iPhone メールの設定)2013:04:08:13:21:49
- [fitCLUSTA-SP] 活用ガイド(FFFTPの設定)2012:11:07:16:24:01
- [fitCLUSTA-SP] 活用ガイド(Machintosh:Mailの設定)2012:11:01:19:01:46
- [fitCLUSTA-SP] 活用ガイド(Windows:Windows Live Mailの設定)2012:11:01:15:19:43